
در این آموزش یاد خواهید گرفت که چگونه با تبدیل پیام مفهومی خود به یک پوستر سه بعدی تایپوگرافی، آن را با معناتر نشان دهید.
هم چنین چگونگی ایجاد متن سه بعدی برجسته، اضافه کردن بازتاب بر طبق نور تصویر، طراحی یک بک گراند دیوار مانند با استفاده از یک طرح اولیه و قرار دادن نورها با استفاده از یک روش ساده را یاد می گیرید.
مشخات آموزش
سطح: متوسط
زمان:۳۰ دقیقه
منابع : فونت
گام اول
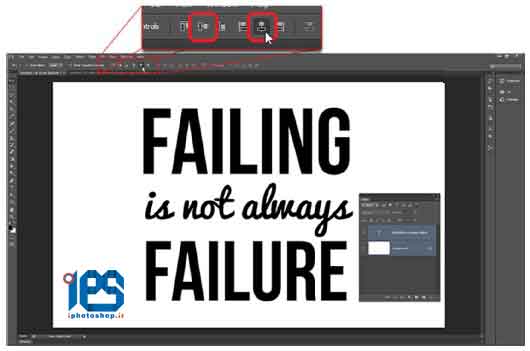
کار را با ایجاد یک سند جدید به ابعاد ۱۲۰۰*۱۹۲۰ آغاز کنید. ابزار text را بردارید و متن مورد نظرتان را تایپ کنید. برای نوشتن این متن من از فونت های babasneue و pacific استفاده میکنم که شما میتونید بالای همین مطلب دانلود کنین.
اندازه فونت و فاصله بین حروف و خطوط رو به سلیقه خودتان تنظیم کنین، از ابزار free transform برای تغییر دادن متن استفاده نموده و سپس آن را در وسط صفحه قرار دهید.
برای اینکه متن دقیقا در وسط قرار گیرد، آن را بهمراه لایه بکگراند انتخاب کرده، ابزار move رو بردارین و در نوار تنظیمات بالای صفحه بر روی align center کلیک کنین.
گام دوم
اکنون متن رو سه بعدی می کنیم. بدین منظور بر روی لایه متن رایت کلیک کرده و new 3d extrusion from layer رو انتخاب نمایید.
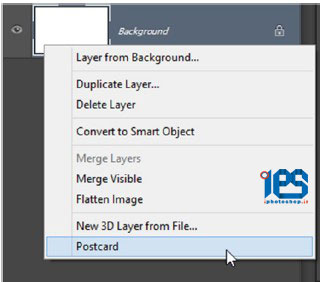
وقتی متن خود را به سه بعدی تبدیل کردید، فتوشاپ شما رو به محیط سه بعدی هدایت می کند. به پنل لایه ها بر گردید و لایه بک گراند رو انتخاب کنین. میخواییم اون رو به یه شیِ سه بعدی تبدیل کنیم تا مثل دیوار به نظر برسه. روی لایه بک گراند رایت کلیک کرده و postcard رو انتخاب کنین. به پنل لایه ها بر گردید و هر دو لایه رو انتخاب کنید و این دو لایه رو در یه لایه سه بعدی ادغام کنین.
گام سوم
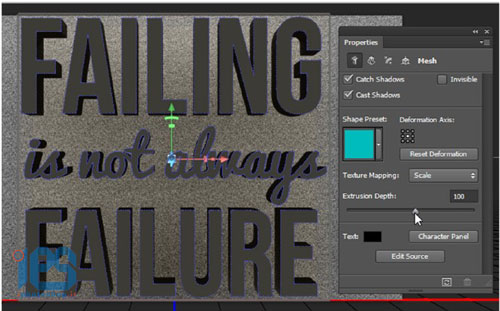
می خواییم کارمون رو با کاهش دادن ضخامت متن سه بعدی شروع کنیم. لایه متن سه بعدی رو در پنل ۳D انتخاب کنین.
در پنل خصوصیات (properties)، مقدار Extrusion Depth رو کاهش بدین. با رفتن به مسیر ۳D>Render میتونین نمای بهتری کسب کنین. فتوشاپ شروع به پردازش تصویر می کنه و زمانی که به اندازه کافی خوب به نظر رسید، بروی قسمتی از صفحه کلیک کنین تا متوقف شه. تنظیمات رو تا زمانی ادامه دهید که به نتیجه دلخواه برسین، من برای متن خودم از مقدار ۱۰۰ استفاده کردم.
گام چهارم
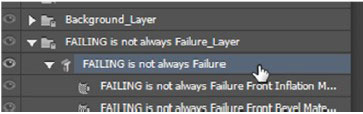
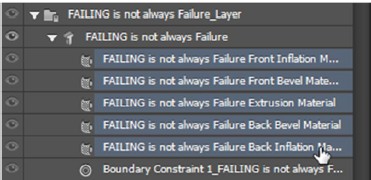
اکنون میخواهیم به متن، ظاهر طلایی رنگ بدیم. تمام لایه های Material مربوط به متن رو در پنل۳D انتخاب کنید. می توانیدبا کلیک بر روی بالاترین لایه، سپس نگه داشتن کلید Shift و کلیک بروی آخرین لایه، تمام اونها رو انتخاب کنید.
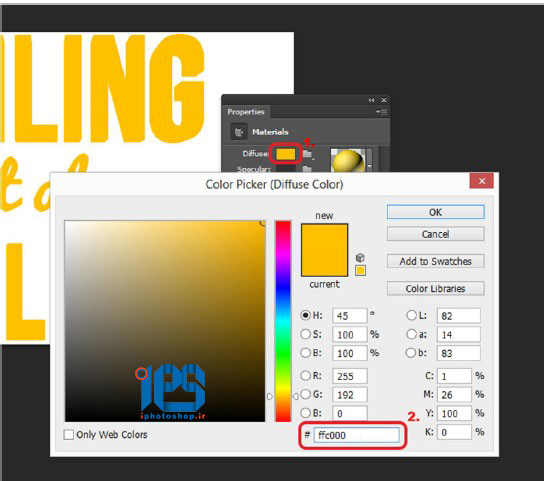
پنل خصوصیات به قسمت تنظیمات Materials می رود. رنگ Diffuse رو روی زرد نارنجی تنظیم کنید (کد رنگ #FFC000)
گام پنجم
پس از تنظیم تمام موارد مربوطه، حال میخواهیم بر روی بقیه عناصر کار کنیم. اکنون می خواهیم لایه متن رو با لایه بک گراند همتراز کنیم. با رایت کلیک بر روی View در گوشه پایین سمت راست، نمای دوربین رو به Left تغییر بدین.
سپس گروه های مربوط به لایه متن و بک گراند رو انتخاب کنید. می توانید با نگه داشتن کلید Ctrl چند لایه رو انتخاب کنید ابزار Move رو بردارین سپس بر روی دکمه Align Left Edges در نوار تنظیمات کلیک نمایید. اکنون متن با بک گراند هم تراز بوده و می توانید نمای دوربین رو به حالت پیشفرض Default Camera view بر گردانید.
گام ششم
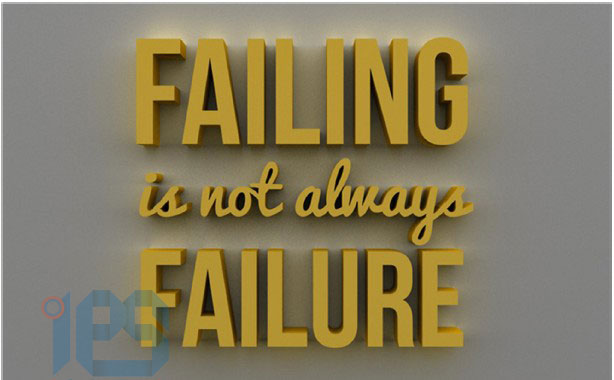
با زدن کلیدهای alt+shift+ctrl+R صحنه را تغییر دهید تا بتوانید پیش نمایشی از ظاهر متن کسب کنید(رندر با توجه به سخت افزار سیستم شما ممکن است طولانی شود). همه چیز یکدست به نظر می رسد. اگر این را دوست دارید، می توانید تصویر را ذخیره کنید. ما میتوانیم کار بیش تری انجام دهیم تا پیام متنی ما چشمگیرتر به نظر برسد. مثلا میتوانیم مقداری نور اضافه کنیم. نورپردازی موضوع مهمی است و نقش بزرگی در ظاهر متن سه بعدی ایفا خواهد نمود. روش های زیادی برای این کار وجود دارد ولی ما روش ساده ای به شما نشان می دهیم که فقط از یک نوراستفاده می کند.
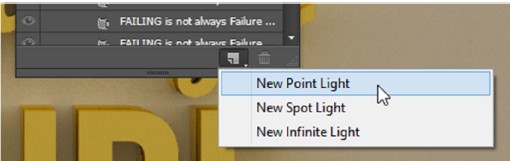
برای اضافه کردن نور به صحنه، بر روی دکمه New Light در پنل ۳D کلیک کرده و New Pont Light رو انتخاب کنین.
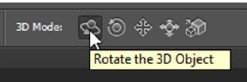
ما میخواییم این نور رو در گوشه بالا و راست متن قرار بدیم، به طوری که سایه ای بصورت اریب ایجاد شود. برای انتقال نور به نقطه صحیح آن، تجربه کار در زمینه سه بعدی لازمه که با تمرین مکرر تجربه کافی رو کسب می کنین ولی روش تقریبا ساده تری برای انجام این کار وجود داره. ابزار Move رو بردارین و در نوار تنظیمات ۳D Mode رو روی Rotate تنظیم کنید.
در کادر View در پایین و چپ صحنه ، درگ کنید تا نمای دوربین عوض شود، بطوری که انگار از گوشه بالا و راست به متن سه بعدی خود نگاه می کنید. (ببخشید دیگه بهتر از این نشد توضیح بدم) زمانی که در گوشه راست هستید، ۳D Mode رو به Slide تغییر بدین و موقعیت خود رو طوری تنظیم کنید که انگار از متن خیلی دور هستید. هنگامی که در موقعیت سمت راست هستید، بروی دکمه Move To View در پنل خصوصیات کلیک کنید تا نور به نمای فعلی انتقال پیدا کند. برای اینکه سایه واضح تر شود intensity رو افزایش دهید. ما دوباره این تنظیمات رو انجام خواهیم داد. به نمای پیشفرض دوربین برگردید. سپس صحنه رو تغییر داده و نمایش نور رو مشاهده کنین. نمای دوربین و مقدار intensity رو دستکاری کنین تا به نتیجه دلخواه برسید.
گام هفتم
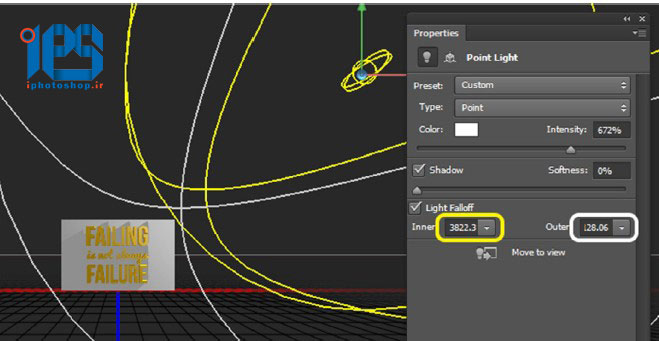
سایه ایجاد شده است ولی بیش از حد یکپارچه و سخت به نظر می رسد. برای بهبود این وضعیت، میخواهیم با تنظیم میزان انحراف نور، سایه را کمی محو کنیم. مطمئن شوید که Point Light انتخاب شده است . سپس در پنل خصوصیات، گزینه Light Falloff را فعال نمایید. سند رو کوچیک کنید تا بتوانید نور رو مشاهده کنید. سپس Outer Light Falloff رو طوری تنظیم کنید که کادر آن به گوشه پایین و راست سند برسد. سپس inner Light Falloff رو طوری تنظیم نمایید که کادر آن به گوشه بالا و راست سند برسد.
صحنه رو تغییر دهید تا پیش نمایشی از این افکت مشاهده نمایید.
در اینجا می توانید تصویر را قبل و بعد از تنظیمات Light Falloff مشاهده کنین:
گام هشتم
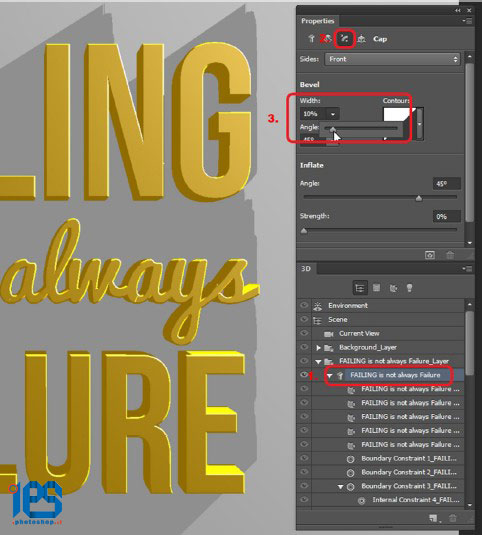
حال به متن سه بعدی بر می گردیم. به آن کمی افکت Bevel اضافه می کنیم و تنظیمات Meterial را انجام می دهیم. ابتدا لایه متن سه بعدی را انتخاب کنید. در پنل خصوصیات، بر روی Cap کلیک کرده و Width را روی ۱۰ درصد تنظیم نمایید. با اینکار، لبه های متن کمی حالت برجسته میگیرد.
گام نهم
سپس تمام لایه های material مربوط به متن سه بعدی را انتخاب کرده، shine را روی ۰ ، Reflection را روی ۱۰۰% و Roughness را روی ۳% تنظیم نمایید. گزینه Roughness کمی بافت به متن اضافه میکند; بنابراین بیش از حد صاف و صیقلی به نظر نخواهد رسید.
گام دهم
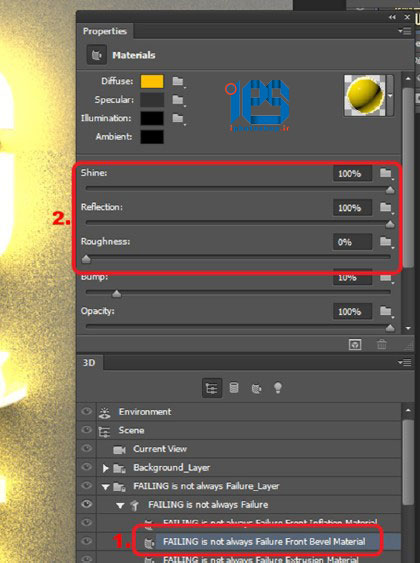
Front Bevel Material را انتخاب کنید. سپس shine را روی ۱۰۰% و Roughness را روی ۰% تنظیم کنید. با این کار برجستگی روی متن آشکارتر و ملایم تر شده و برجسته تر نشان داده می شود.
گام یازدهم
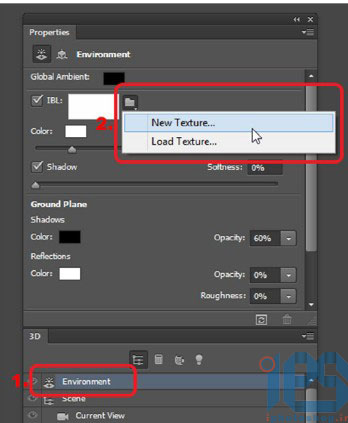
برای براق و درخشان کردن متن طلایی رنگ باید مقداری بازتاب به آن اضافه کنیم. بدین منظور، باید از image based lighting استفاده کنید. Environment را در پنل ۳D انتخاب کرده و در پنل خصوصیات ibl را فعال نمایید. فعلا متن شما بازتابی ندارد زیرا چیزی در جلوی آن وجود ندارد. می توانید از image based lighting برای اضافه کردن یک عکس یا بافت استفاده کنید تا متن چیزی برای منعکس کردن داشته باشد.
می توانید عکسی را بعنوان بازتاب در فتوشاپ باز کنید، ولی ما از یک چیز ساده تر استفاده می کنیم. پس بدین منظور ، بازتاب را ایجاد می کنیم. بر روی آیکن فولدر کلیک کرده و new texture رو انتخاب نمایید. فنوشاپ یک سند جدید برای الگوی جدید شما ایجاد میکند. ابعاد این سند را مانند سند فعلی تنظیم کنید(۱۲۰۰*۱۹۲۰)
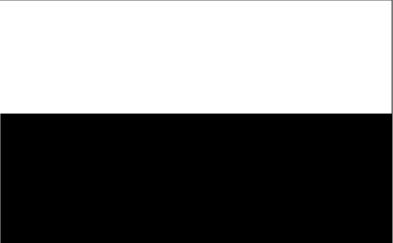
مجددا بر روی آیکن فولدر کلیک کرده و Edit texture رو انتخاب کنین. یک سند جدید باز می شود و باید بازتاب را درآن ایجاد کنیم. ابزار Rectangle رو بردارین. Fill رو روی رنگ مشکی و استروک رو روی none تنظیم کنین. سپس یک کادر ترسیم کنین که نیمه پایینی سند رو بپوشونه.
این بازتاب مشکی و سفید انعکاس رو بیش از حد شدید میکند. برای اصلاح این وضعیت یک Brightness/Contrast adjustment layer اضافه کنید (برای اینکار به مسیر layer> new adjustment layer بروید) گزینه Use Legacy رو فعال کنید و Contrast رو به ۵۰- کاهش دهید. سند را ذخیره کنید و ببندید.
گام دوازدهم
متن سه بعدی ما الان یه بازتاب داره ول باید موقعیت اون رو تغییر بدیم. ابزار Move رو بردارین و در نوار تنظیمات ۳D Mode را به Drag تغییر بدین. سپس کره ای را که در مرکز صفحه قرار دارد درگ نمایید تا محل انعکاس تغییر کند و در مرکز متن قرار گیرد.
گام سیزدهم
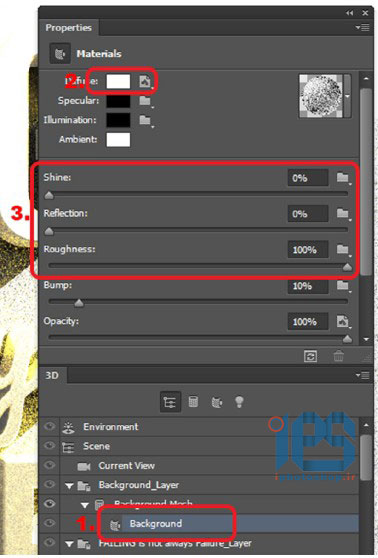
کار ما تقریبا رو به اتمام است. آخرین قسمتی که بر روی آن کار خواهیم کرد, بک گراند است. ما می خواهیم بافت دیوار مانند را به بک گراند اضافه کنیم که طراحی آن بسیار ساده است. برای شروع Material مربوط به لایه بک گراند را در پنل ۳D انتخاب کنید.
رنگ Diffuse را روی سفید , Shine و Reflections را روی ۰٪ و Roughness را روی ۱۰۰٪ تنظیم کنید.
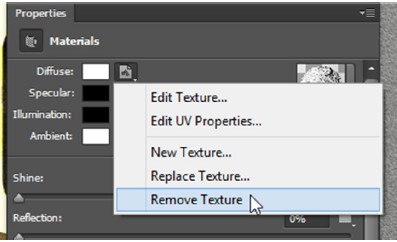
اگر به تنظیمات Diffuse نگاهی بیاندازید می بینید که دارای بافتی است که در ابتدای تبدیل آن به شی سه بعدی بصورت اتوماتیک ایجاد شده است. ما به این الگو نیازی نداریم پس بر روی دکمه کلیک کرده و Remove Texture رو انتخاب نمایید.
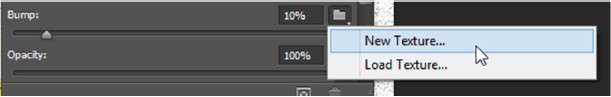
در تنظیمات Bump بر روی آیکون فولدر کلیک کرده و New texture رو انتخاب نمایید.
Width را روی ۱۹۰۰ پیکسل و height را روی ۱۲۰۰ تنظیم کنید.
مجددا بر روی دکمه کلیک کرده و Edit Texture رو انتخاب نمایید. فتوشا پ الگو را باز کرده و ما پترن نویز را به آن اضافه می کنیم تا دیوار کمی حالت برآمده و تو رفته بخود بگیرد. به مسیر Filter>Noise>Add Noise بروید. تنظیمات پیشفرض را بپذیرید و ok کنید.
جهت اعمال تنظیمات Auto Level بروی نویز کلیدهای Shift+Ctrl+L را بزنید و سند را ذخیره کرده و ببندید.
بک گراند اکنون بافت برجسته ای دارد ولی بیش از حد شدید است. مقدار Bump را به ۵٪ کاهش دهید. سپس صحنه را تغییر دهیدتا ظاهر کار را مشاهده کنید.
گام چهاردهم
کار ما به اتمام رسیده است شما میتوانید به هریک از لایه های material و light برگردید و تنظیمات آن ها را تغییر دهید.
من اینجا به لایه point light برگشتم و intensity رو روی ۱۰۰٪ تنظیم کردم. سپس به لایه Environment رفته و shadow Softness روروی ۱۰۰٪ تنظیم کردم. تنظیم این گزینه سایه های خشن و نا ملایم رو کاهش میده.
گام پانزدهم (از نفس افتادمم)
یک موضوع در مورد محیط کار سه بعدی اینست که رنگ ها گاهی اوقات بیش از حد به نظر میرسن. شما با اضافه کردن افکت میتونید این مورد رو کاهش بدین. روش مورد نظر برای اینکار استفاده از Curves می باشد. یک curves adjustment layer اضافه کنید ( layer>new adjusment layer>curves ) . کانال blue رو انتخاب کرده و نقاط رو بصورت عمودی درگ کنید. با اینکار, مقداری رنگ آبی به سایه ها و مقداری رنگ طلایی به های لایت اضافه می شود. کانال Red رو انتخاب کنین و یه منحنی ملایم S شکل ایجاد نمایید. به کانال RGB برگشته و جهت افزایش کنتراست یک S ایجاد کنید. جهت کاهش اثر این افکت میتوانید opacity این لایه رو تنظیم کنید.
اینجا میتونید تصویر رو هم بدون افکت و هم با افکت مشاهده کنید.
این تصویر باز هم جای کار داره اما ما به همین بسنده میکنیم امیدوارم لذت برده باشید.
برای دیدن نظرات بیشتر این پست روی شماره صفحه مورد نظر در زیر کلیک کنید:
شما نیز نظری برای این مطلب ارسال نمایید:















































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .